Description du livre
La description d’un livre sur Amazon – que ce soit un ebook ou un livre broché – est, de pair avec sa couverture, la première occasion pour le lecteur de faire connaissance avec l’histoire de votre livre. Vous ne devez donc pas la négliger ! La bonne nouvelle est qu’Amazon accepte le HTML  pour mettre en forme la description de votre livre, quelques balises tout du moins… Le code HTML vous permet de mettre en valeur votre texte en incluant par exemple des sauts de ligne, des mots mis en gras ou en italique, des titres ou des caractères spéciaux bien sympathiques.
pour mettre en forme la description de votre livre, quelques balises tout du moins… Le code HTML vous permet de mettre en valeur votre texte en incluant par exemple des sauts de ligne, des mots mis en gras ou en italique, des titres ou des caractères spéciaux bien sympathiques.
Cependant, nous ne sommes pas tous des codeurs professionnels, et il s’agit de ne pas faire d’erreurs ! Voici donc un générateur de description ebook Kindle et livre broché Amazon pour les auto-éditeurs qui souhaitent créer des descriptions de livres attrayantes, sur le modèle de celle-ci  , afin de vendre plus de livres. Seules les balises HTML prises en charge par Amazon sont disponibles.
, afin de vendre plus de livres. Seules les balises HTML prises en charge par Amazon sont disponibles.
Instructions courtes
- Collez dans le champ texte ci-dessous la description de votre livre préalablement écrite avec votre éditeur de texte préféré (Word ou autres…).
- Choisissez parmi les options de formatage disponibles. Si vous voulez mettre un mot en gras, surlignez le mot et cliquez sur la case B. Si vous voulez ajouter un caractère spécial comme l’étoile ★ par exemple, sélectionnez-le dans le menu déroulant ™.
- Une fois que vous êtes satisfait de l’apparence de votre description, cliquez sur le symbole <> pour voir le code généré.
- Copiez votre code et collez-le dans le champ description de votre ebook ou de votre livre broché Amazon.
- N’oubliez pas que vous êtes limité à 4000 caratères.
Quelques points à noter :
- Vous pouvez voir des livres avec des descriptions différentes de celles proposées ci-dessus. C’est parce qu’Amazon a changé son code HTML autorisé au fil des ans, et quand ils le changent, les livres précédents sont conservés et continuent à utiliser l’ancien aspect.
- Je vous recommande vivement de conserver la description de votre livre dans Word ou dans un autre outil qui vous permet de la modifier sans HTML.
- Vous pourriez être tenté de mettre en forme la description tout en restant dans Word. Cela ne fonctionnera pas. Utilisez l’outil ci-dessus et coller dans le champ description de Kindle Direct Publishing le code généré avec les balises HTML.
- Il n’y a aucun moyen d’ajouter des images à une description de livre.
- Concentrez-vous sur la lisibilité. Ce n’est pas parce que vous pouvez mettre un mot en gras ou en italique que vous devez le faire. Demandez-vous si l’utilisation des styles de titres, des italiques, des listes numérotées ou à puces facilite la lecture de la description pour le lecteur. Formatez toujours pour aider le lecteur ; viser la clarté et la facilité de compréhension.
Comment publier la description de mon livre sur Amazon ?
- Connectez-vous à votre compte Kindle Direct Publishing
 d’Amazon en cliquant sur le bouton jaune à droite.
d’Amazon en cliquant sur le bouton jaune à droite.

- Une fois connecté, accédez à votre « bibliothèque » et sélectionnez le livre que vous souhaitez modifier en cliquant dans le menu déroulant sur « modifier les informations relatives à l’ebook ».
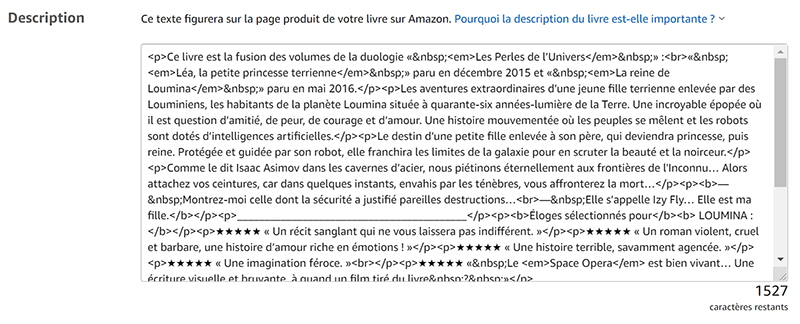
- Faites défiler jusqu’à la section « description ».

- Collez votre description – avec les balises HTML – directement dans le champ « description ». Cliquez sur « enregistrer et continuer » en bas de la page. Cliquez une nouvelle fois sur « enregistrer et continuer » si vous ne désirez pas changer le contenu de votre ebook ou livre broché, puis finalement sur « publier ».
- Après avoir cliqué sur « publier », la mise à jour de votre description peut prendre jusqu’à 72 heures. Généralement, elle est opérationnelle dans la journée, ou 6 heures plus tard.
Bases du HTML
Amazon Kindle Direct Publishing prend en charge un ensemble de codes HTML de base. Encore une fois, ces codes – appelés « balises » – sont du HTML standard et apprendre à les utiliser n’est pas une perte de temps.
L’intérêt des outils d’édition et de mise en forme – comme celui que je propose – est d’insérer ces balises pour vous, comme vous le feriez lorsque vous tapez votre manuscrit dans Word. Autrement dit, je vous mache le boulot. Mais il est très utile de connaître quelques bases, comme celles-ci :
- Toutes les balises sont entourées de crochets, comme ceci
<br>. - Presque toutes les balises HTML nécessitent d’être fermées. Elles sont identiques sauf que la balise de fermeture comprend un
/. Par exemple, la balise pour « souligné » est<u>(u pour underline en anglais). Pour souligner un mot, entourez-le des balises<u>et</u>. Il sera souligné dans votre texte. - Deux exceptions qui échappent à la balise de fermeture sont
<br>et<hr>.<br>crée un saut de ligne et<hr>insère une ligne horizontale.
Les autres balises courantes utilisées par Amazon sont :
<p> Pour créer un paragraphe. </p><i> Pour mettre un texte en italique. </i><H4> Taille d’en-tête 4 </H4>. Idem pour<h5>et<h6>(note :<h1>,<h2>et<h3>ne sont pas pris en charge).<ul> </ul>ou<ol> </ol>sont utilisés conjointement avec<li> </li>pour créer respectivement une liste à puces ou numérotée (ordonnée).
Par exemple :
<ul>
<li> Puce 1 </li>
<li> Puce 2 </li>
<li> Puce 3 </li>
</ul>
Affiche :
- Puce 1
- Puce 2
- Puce 3
Ou si vous remplacez <ul> par <ol> dans cet exemple, l’affichage ressemblera à ceci :
- Numéro 1
- Numéro 2
- Numéro 3